Pernah nggak sih kamu nemuin file berbentuk PDF yang isinya nggak bisa di-copy? Padahal, isi file PDF itu yang susah banget kamu cari dan perlu di-copy buat tugas kamu. Ujung-ujungnya, kamu ketik manual deh dari awal sampe akhir.
Kalo kamu lagi mempunyai masalah yang seperti itu, jangan sedih dulu, guys. Soalnya, ternyata file PDF yang di-secure atau nggak bisa di-copy dan di-print tersebut masih bisa lho 'diakalin'. Mau tau cara membuka PDF yang terkunci?
Cara Membuka PDF yang Terkunci
Biasanya, masalah kayak gini sering banget dihadapi sama para mahasiswa semester akhir yang lagi ngerjain skripsi. Tapi, buat para mahasiswa yang lagi menyelesaikan skripsinya dan butuh pencerahan dengan permasalahan ini, ikuti aja cara membuka PDF terkunci yang satu ini.
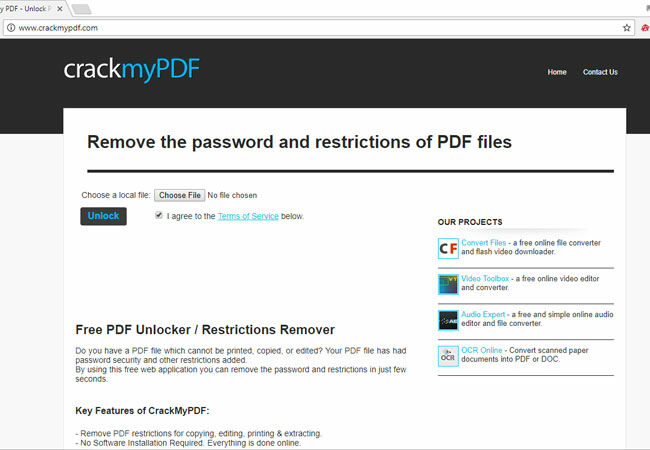
- Masuk ke dalam situs crackmypdf.com. Situs ini memang menawarkan fitur untuk membuka 'kunci' dari file PDF yang membuat isi file tersebut tidak bisa di-print dan di-copas.

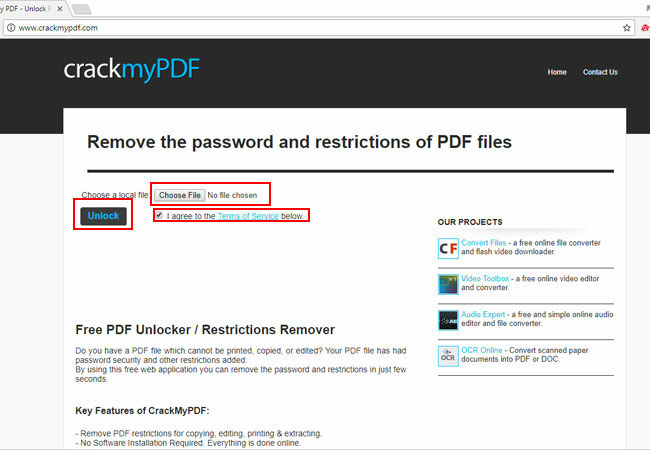
- Setelah itu, klik Choose File dan pilih file PDF yang ingin kamu buka kuncinya. Setelah itu, pastikan kamu sudah mencentang 'I agree to the Terms of Service below' sebagai tanda persetujuan.

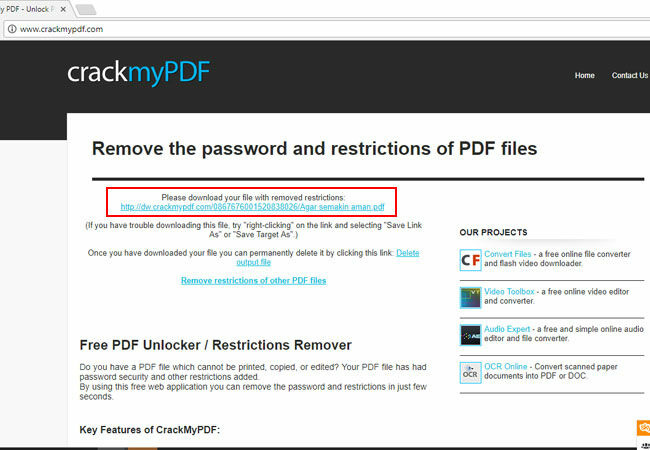
- Setelah itu, klik tombol Unlock untuk memproses file PDF tersebut untuk membuka kuncinya. Nantinya kamu akan diberikan link untuk download file PDF yang telah di-unlock.

Akhir Kata
Itulah cara membuka PDF yang terkunci dengan mudah menggunakan situs crackmypdf.com. Sekarang hidup kamu sudah lebih mudah kan? Dan buat yang lagi ngerjain skripsi, nggak ada alasan lagi deh buat kamu nunda-nunda skripsi kamu karena file PDF-nya nggak bisa di-copas.










